

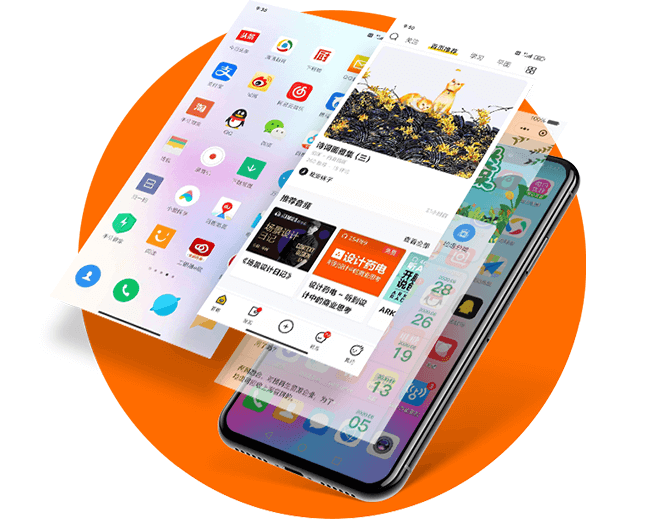
一个合格的新媒体品牌推广员,应该具备三个能力
网站推广开来,一个合格的新媒体品牌推广员,应该具备三个能力:1、一定的写作能力;2、一定的数据分析能力;3、一定的耐心和毅力。说白了新媒体品牌推广员,就是给网络营销专员换了个名字而已。新媒体这么多,如何知道哪家好?这就用到了大数据,通过大数据的统计、分析,最终得出结果。比如,我在新浪博客写一篇文章,可能没多少人看。但是我给发到今日头条上,发现看的人很多。这样我就知道,今日头条效果更好一点。类似的新媒体还有很多。依此方法为例,我们就可以找出更多的具有大流量的新媒体。有了好的内容,大流量的媒体,是不是就够了呢?还需要,专门人来维护和经营,三者缺一不可。

网站链接坚决不买黑链
网站链接坚决不买黑链,这里说的黑链是指一般网站的链接,一般网站没什么更新,也没什么权重,并不是指违规违法的网站。 不要贪图便宜,看到黑链才1元一条,就心动了。通常便宜没好货,再说黑链最大的特点是不稳定,而想要稳定的排名,就需要稳定,这两者完全是相互矛盾的。这里主要针对小白而说的,出入行业,不太懂,就想急于求成,着急是不行的。 现在这现象很猖狂,未来不长的时间,在黑链方面必定受到法律法规的打击。现在搜索引擎已经在大力打击买卖黑链,短时间出现大量链接的,不但没有成果,反而会收录减少,排名下降,进而影响网站的浏览量。适得其反,吃力不讨好,白花了时间、精力、金钱,都是在做无用功。 做正规站的朋友远离黑链的好。 做站你就好好地做,认真地做,不要想一些歪点子,都是徒劳的。 森树华网络本着诚信、踏实、为客户负责的态度,不搞其它一些乱的,出站就是好网站,为企业的形象和推广做出积极的宣传,欢迎新老客户咨询,0311-85048633 13303018979

森树华网络祝您2025年,蛇年大吉,新春快乐
森树华网络祝您2025年,蛇年大吉,新春快乐! 在过去的2024年,可能你有很大的成功,可能一般平平,也可能受到打击,不管哪种情况,旧的已经过去,新的一年已经来到,让我们一起开创新的一年,生机勃勃,充满力量,勇往之前。 在过去的2024年,可能你收获多多,收获了大量金钱,收获了诚信满满,收获了朋友,可能一般,也可能没有挣到什么钱甚至赔钱啦,失去了诚信,失去了朋友,不管怎样,我们还是得迎接新的一年。 现在的2025年,让我们一起做好计划,付诸实施,诚信服务,保障质量,做好售后服务,考虑周全,一步一个脚印,不能急于求成,合规合法,开拓新的市场。 现在的2025年,去除一切不好的习惯,改变恶劣态度,改变墨迹拖拉习惯,做事干净、利落,雷厉风行,说到做到,不能糊弄、含糊其辞,不做不诚信的事情,不说虚假的话,做到和想到客户的前面,让客户满意是我们最大的追求! 做一行,爱一行,做一行,专一行,既然做之,则做好之。做好正直人,再做正直事。 森树华网络祝您2025年有新的努力、新的收获、新的发展,森树华网络祝你拥有健康的身体,平安的出行,一帆风顺,生活幸福,事业蒸蒸日上!

到相关高权重论坛跟跟贴
高权重论坛比较重要的有:站长之家等。 跟贴是一种美德,掌握了一些跟贴技巧,对网站也是很有益的。以站长类的网站,几乎发的文章一会儿就收录了,在后面多跟跟贴很容易成为反链,用好签名也能让蜘蛛天天去爬你的网站。另外在与你主题相关的活跃论坛上跟跟贴,不仅仅带外链,还能为你的网站带来用户,一举两得,何乐而不为呢? 跟贴是一种快速的新网站及新内容收录方式,但不是唯一方式。作为森树华网络(www.senshuhua.cn)一位站长,肯定非常熟悉高权重论坛的来龙去脉,引流方式及权重加分方式等,欢迎新老客户咨询:0311-85048633 13303018979 高权重论坛跟贴运用得好,能使新网站及新内容如鱼得水,阳光下的小草茁壮成长,加速新网站的收录及权重增加,新内容频繁更新,对于增加网站的浏览量及权重,从长远来看,都是具有非常重要的作用。

适当有规律的给网站加链接
这里说的加链接是让对方网站加上你的网址链接,文字最好是你的关键词。有些小白在自己网站加上别人网站的链接,那是反拉,会起到反作用的。 本质上网站上加上链接只会给别的网站加分、加权重,会输送掉你网站的一部分权重。再打个比方,就是别人网站给你打广告,对你肯定是有利的,宣传、推广、权重都会加分的。一般都是相互链接,当然最好的是别人网站单独链接你,就看人家愿意不愿意。 有规律有步骤的加链接,那是做站的好品质,很多朋友一时心血来潮,看文章说外链作用大,就一天到晚加群换链接,一口气上个百把个,这是加链接的大忌,搜索引擎很容易认为你是在作弊。所以得有规律,一步步来。 对百度来说PR的影响很小,倒是快照很重要,如果你找的链接都是天天快照的,那对你的站来说是相当好的。如果对方网站不更新,对你来说基本上是没什么用的。如果对方网站被黑啦,加上违规违法网站的链接或者本质上就是违规违法网站,那对你的网站轻则降权、收录锐减、排名下降、浏览量大量消失,重则你的网站彻底连累被黑,那你这个网站就会作废啦。 所以加链接要审视夺度,不可草率瞎加,选择网站质量好、相关行业的、经常更新的才是明智之取。 森树华网络服务于大量客户,拥有大量的技术行业经验,做事认真、负责,欢迎咨询:0311-85048633 13303018979

怎样提高网站在搜索引擎中的排名?(2)
提高网站内容原创相关性。营销型的网站在运营之初就应该定位好网站的关键词,网站在正式运营之际要写和网站定位相关的内容。用户通过搜索引擎搜索关键词,既而进入排名比较好的网站。要想让搜索引擎更好的喜欢网站,网站需要提高网站内容与关键词的相关性,网站可以通过提高网站原创的新闻内容、关键词在首页布局、网站内链、关键词锚文本外链等来提高网站的网页相关性。 虽然要提高网站的相关性,但是网站不可去采集伪原创,伪原创的内容即使跟网站的相关性,但是对网站的作用不大,采集的内容很难对搜索引擎收录,而且会影响网站的用户体验,大量采集的网站还可能会被搜索引擎K站,相关性要提高,不要作弊。 最好的办法就是写原创文章,800-2000字,条例清晰,分段明白,插上1-2张新图片,一次发3-5篇,每隔2-3天发一次,经过1-3个月,一般会有比较好的收录及排名。排名上来啦,不要就不发啦。做营销是一个持续不断长期的事情,还需要坚持,不断改变策略,研究最新的搜索引擎政策及方向,会越来越好的。

网站改版非常重要
网络自20世纪90年代后兴起,2000年-2010年,第一批中大型企业先后建立起自己的网站。2010年-2018年,中小型企业也先后建立起自己的网站。随着时间、年限的增加,很多早期用表格做的网站已经不适应现在网络的发展。现在都是移动互联网时候,html5+css3,响应式网站兼顾电脑端及手机端,才受客户的喜欢和搜索引擎的重视。 早期的网站势必需要进行网站改版。如果不进行,将会被互联网无情抛弃,客户看到了不但起不到宣传的作用,可能客户认为:你的网站怎么这么老呢?都不能看啦,是没有钱改版吗?也会被客户看不起。老网站也起不到宣传的作用,即使能打开,也失去了存在的价值,也属于白花钱。建议企业该改版就得改版。就像衣服一样,过时了就得从新买件,不能一件衣服穿一辈子。就像森树华网络网站:www.senshuhua.cn,现在都是第N次改版啦。网站改版也代表你的企业充满动力和活力,是向前发展的重要体现。 网站经过改版后,势必给企业带来耳目一新的感觉和宣传效果,也利于客户的体验和查看,更能增加网站的自然浏览量。网站改版后,一般5年左右都不会落时,甚至时间更长。 改版后企业得到的宣传价值,远比这点改版费高得多,绝对合算。不要舍不得花钱,舍不得花钱就不会给你带来价值,损失最大的还是企业自身。 网络和企业其实是相辅相成的,你给它改版,他就会给你价值,你不投入,它不会给你带来浏览量。 森树华网络认为,对于企业来说,生产再扩大非常重要,网络中的网站中升级的重要一环。网站毕竟代表着企业的官方形象,太破局太残像也不利于你业务的开展。

使用专业服务商运维的客户是什么情况?
使用专业服务商运维的客户是什么情况? 森树华网络认为,使用外包网络营销服务的企业,自身发展良好,有一定的经济实力,主要目标为通过网络营销提升企业品牌形象,其次是产品销量或客户订单。国内提供综合业务的网络营销服务商寥寥无几,口碑和案例突出的更是凤毛麟角,美中不足的是,报价通常十几万起。小型工作室和服务商繁多,收费低廉,但效果没有保障。另外,国内一些互联网巨头公司主管级别的营销人才,往往会通过朋友介绍,兼职提供网络营销服务,性价比超高。网络营销服务外包的企业,年均收益200-790万之间,与这类企业自身的行业、实力、服务有很大关系。 专业服务商运维,这类企业在产品销售、商务服务行业比例较高,熟知网络营销的潜力和重要性,或许尝试过企业内部设立新部门负责网络营销、招聘专业人员维护等,但由于国内具备网络营销专业知识和经验的人才不足,往往得不到良好的效果,从而推升了一些网络营销服务机构的出现。专业的网络营销服务商会深入分析客户企业现状、产品特点和行业特征等因素,为企业客户量身定制网络营销方案,负责方案的有效实施,对网络营销效果进行跟踪监控,定期为企业提供效果分析报告,让企业真正通过网络营销盈利。 森树华网络提供专业服务商运维,托管、运营,产品包括网站、抖音、快手、小红书、小程序、APP等。 术业有专攻,企业做着自己主业,本质上并不熟悉互联网。如果招聘相关的人员,花费了大量工资、设备、精力不说,也并不一定能得到比较好的效果。还不如找一家专业的服务商运营、托管,费用低,专业有效果,性价比合适。 欢迎咨询森树华网络,0311-85048633 13303018979

没有网站的中小型企业是什么情况?
没有网站的中小型企业是什么情况? 没有网站的中小型企业是占据绝大多数的,未接触网络营销的企业。本可以忽略不谈,但是这部分企业群体所占比例太高,也是网络营销未来市场的主力,如果这部分企业觉醒,那么我国网络营销行业将会得到飞跃猛进。 经调查发现,这部分企业业主平均年龄在37-45岁之间,这部分业主对互联网的认识大多停留在聊天看电影等娱乐应用。虽然他们也或多或少耳闻目睹网络营销,但出于自身条件以及企业经营模式等因素,对网络营销怀有排斥或观望的心理。曾在一些线下活动接触过大量传统行业业主,大部分表示会考虑建设企业网站,但是不会在网络投入太多资金做推广。 森树华网络认为至少在最近的年里,他们涉足网络营销的几率会很低。 没有网站的中小型企业主,也在随着互联网的发展而改变自己。有很多看到同行做了网站或者什么网络产品,他也会考虑做。其实同行是冤家,在每一个行业都存在着这样的规律,一般同行不会透露详情,更给了有些中小型企业做网络的动力。他们认为:他在闷声发大财,有好产品不说,不宣传,那我做。什么原因都有,这样打电话咨询的客户比较多。

网站标题非常重要,建议遵循百度搜索网页标题规范
各类行业的网站不同,我们要从细节做起,观察自己的用户所需要的,尽可能的为用户提供,自然得到用户的青睐,从而提高网站转化率!一般我们会把关键词放到网站的标题上面,这样写是为了突出网站的关键词,利于搜索引擎识别。例如:XXX怎么样、XXX有什么效果这类的,这类的标题在我们看来就是关键词,但是对于不知道SEO的用户来讲就搞不懂这是什么意思,一般看到XXX怎么样这类的就会产生疑问,你连产品怎么样都不知道还怎么出售呢? 这样的就影响网站的权威性了,所以建议网站的标题必须写的简洁有力,增加网站在用户心中的权威性。例如:www.senshuhua.cn 的石家庄网站建设,网站标题就写的不错。关键词我们择放到适当的位置。 网站标题关键词建议设置1-3个,最长不超过6个,中间用符号“-”隔开,主要是提取网站主要表现的关键词,给客户明白、分清重点、突出主旨的作用。如果再多,就属于堆砌,可能会被百度认为不友好、不合理,进而影响你的网站关键词排名,进而你的网站也会被认为不合理、不好,会有所排斥的。 大网站都是成功的,可以看看。不过一般中小企业网站最好参考看看自己做的比较好的同行,既然人家做好了,肯定有值得学习的地方。没吃过猪肉,还没见过猪跑吗?可以多参考参考,多学习学习,取其精华去其糟粕,研究总结成自己的,适合搜索引擎蜘蛛喜欢的就行。 网站标题关键词定好了,就不要总变化啦。总变化网站标题,对一个网站权重是很不好的,一次正常的变化需要很长的时间适应,变动频率多了可能会被搜索引擎降权打击,到时候就麻烦啦,这个切记。
河北地区网络服务提供商:网站建设、域名注册、虚拟主机、网站推广、网络广告、小程序、公众号、APP、软件开发等
售前咨询:0311-85048633 技术支持:13303018979 E-mail:senshuhua@163.com
Copyright © SenShuHua All Right Reserved 版权所有 © 裕华区森树华网络技术中心
《中华人民共和国电信与信息服务业务经营许可证》网站编号:冀ICP备2023030720号
常年法律顾问:河北尚高律师事务所段欲鸿律师